网站是不是需要做一个感谢页面
您可能碰到了一个感谢页面,却没有意识到这一点,因为它以多种形式出现。当您完成在线订单或注册成为邮件列表时,您将被重定向到“谢谢”页面。这些都是感谢页面的示例,其功能在很大程度上被忽略了!
谢谢页面的目的不仅仅是说“谢谢”。当访问者在您的页面上执行操作时,表明他们信任您的网站。他们对您的信任足以为您提供他们的联系信息,也许还会提供一些关于自己的详细信息,以换取您的内容,那么,为什么不利用这种信任的基础作为向他们开放更多信息的机会?
您可以采取以下一些措施来抓住这些机会。
要求他们在社交媒体上关注您
您的访问者已经足够信任您,可以分享他们的宝贵信息,为什么不建立这种信任并在社交媒体上与他们建立联系?在“感谢页面”上添加社交媒体句柄,并告诉访问者通过关注您的帐户可以获得什么收益。一旦他们开始关注您,您就可以轻松地跟进他们的产品信息,特价和优惠。
跟进特价
您是否注意到,每当您从亚马逊购物时,他们都会在您退房后始终推荐其他产品供您购买?亚马逊是通过这种方式使用“感谢页面”的大师。
在您的“谢谢”页面上提供特别优惠或产品是一个好主意。如果访问者足够舒适以进行购买或提交,那么实际上没有什么可以阻止他们再次进行购买。有限的时间使感谢页面上的工作特别有效,因为它们使访问者有更多的紧迫感采取行动。
展示您的最佳内容
除了让访问者知道您感谢他们的兴趣外,“感谢”页面还非常适合为他们提供指向您网站上其他页面的快速快捷方式。您可以使用此页面来引导他们获取网站上相关和流行的内容。这可能是博客文章,视频,PDF下载或您认为对访问者有用的任何内容。
无论您的任务是什么,“感谢页面”都是确保您获得更多点击和提升营销游戏水平的可靠方式。现在,您可以使用我们的Site Builder尝试一下!入门方法如下:
如何为您的联系表格创建一个谢谢页面
您可以通过3个步骤轻松创建一个感谢页面:
1.添加并设计您的谢谢页面
2.隐藏菜单中的页面
3.将页面URL添加到您的联系表中以进行重定向
添加并设计您的谢谢页面
创建感谢页面的第一步是添加和设计页面。本质上,这与您在网站上创建任何其他页面所采取的步骤相同。
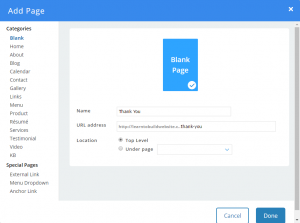
1.打开编辑器,然后单击左上方的“ 页面”下拉列表。
2.单击添加页面,然后选择空白模板。
3.在“ 名称”字段中输入页面名称,准备好后,单击“完成”。

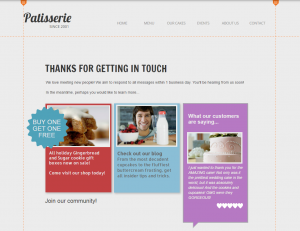
4.通过添加所需的各种元素和工具来设计“谢谢”页面。这是我们以示例创建的感谢页面。

从菜单中隐藏“谢谢”页面
默认情况下,您的网站菜单会列出您网站上的所有页面。由于仅在访问者单击联系表单上的“ 提交”按钮后才显示“谢谢”页面,因此您需要从站点菜单中隐藏该页面。
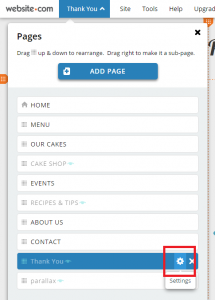
1.从左上方菜单中,单击页面下拉菜单。
2.单击“谢谢”页面旁边的“设置”图标。

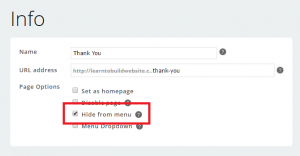
3.在“ 页面设置”窗口上,选中“ 从菜单中隐藏”选项。

4.然后,单击完成。
将页面URL添加到您的联系表中
创建感谢页面并将其从网站菜单中隐藏后,您需要将页面URL添加到表单设置中。
1.在编辑器上打开您的联系页面。
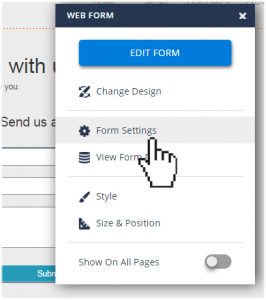
2.单击联系表单以打开“ Webform”菜单。
3.选择表单设置。

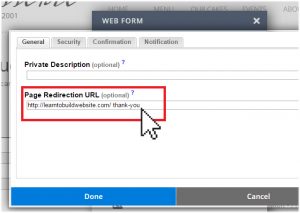
4.在常规选项卡下,在页面重定向URL字段中输入感谢页面的URL 。

5.准备就绪后,单击完成。
而已!我们希望您喜欢阅读我们对“谢谢页面”的看法,并有机会在我们的Site Builder中尝试一下。
点击愉快!