网页设计中推荐的几种字体设计
来源:沛宣云|
日期:2020-03-05|
人气:32478
一旦决定创建网站,就需要使用正确的软件来帮助您创建各个页面。特别是,该软件应正确地强调设计方面。此过程的关键部分是为网站选择正确的字体,这至少有两个原因:为了专业地展示自己,并确保所有页面中的文本干净,清晰,而且原始且美观。 。但是,什么是网站的最佳字体?让我们找出答案。
网站字体:主要类别。
在为网站选择字体时,您需要考虑各种字体“家族”:通常,我们都使用两种或三种最常见的字体,但这确实是您应该谨慎做出的决定。这是两个主要类别:“ Sans serif”和“ Serif”。

专业网站的字体:无衬线
Sans serif字体是整体上最受欢迎的字体,因为它们既简单,线性又具有现代感和创新性。“ Sans serif”的意思是“ 没有蓬勃发展 ”,这意味着这些字母的笔划不会扩展:这使它们非常适合在专业网站中使用,因为生成的文本看起来清晰整洁。sans serif的主要字体是:
- Arial,线条柔和的现代字体;
- Futura,非常著名的品牌使用的字体;
- Helvetica,广告界另一种非常流行的字体。
摄影作品集或其他以创意为重点的网站的字体:衬线
不同的字体在上面列出,serif字体确实有“ 一夜暴富 ”。这使得它们非常适合摄影网站或其他广泛的创意活动。通常,它们非常适合标题和标题,后者通常较大。
这是因为增加的大小使它们更易读,而它们却不太适合文本块,因为它们很容易阅读,特别是如果将它们用于移动网站。最常见的sans serif字体是:
- Times New Roman,我们都至少使用过一次;
- Bodoni,一种干净优雅的字体,通常用于徽标
网站字体:其他示例
为网站选择正确的字体还取决于公司的类型和目标受众:例如,用于摄影网站的字体可以更具独特性和艺术性,而针对专业网站(如银行)的最佳字体或其他机构,应更加简洁典雅。
而且,如今,您还应该确保选择适合移动网站的字体,即在移动设备上看起来清晰易读的文本。
最后,让我们谈谈其他更“利基”的网络字体:
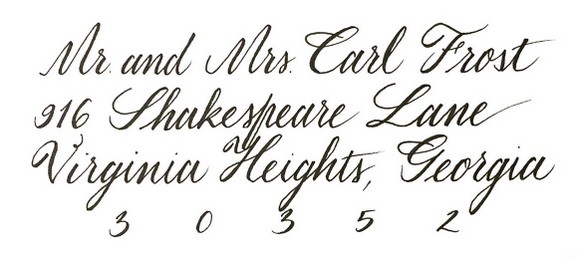
书法
这些字体模仿了手写脚本的外观,并且它们对于专业网站(至少对于页面标题)也非常有用,因为它们增加了样式和样式。

哥特式剧本
一个令人着迷的选择,让人联想起古代文字,因为它们来自希腊字母或符文字母。古英语是其中使用最广泛的语言。

尽管它们很雅致,但在网络上使用这些字体时要小心,因为字母之间的间距太小以及它们通常为粗体这一事实会使它们难以阅读。
来源声明:本文章系沛宣云编辑原创或采编整理,如需转载请注明来自沛宣云。以上内容部分(包含图片、文字)来源于网络,如有侵权,请及时与本站联系(023-62963623)。