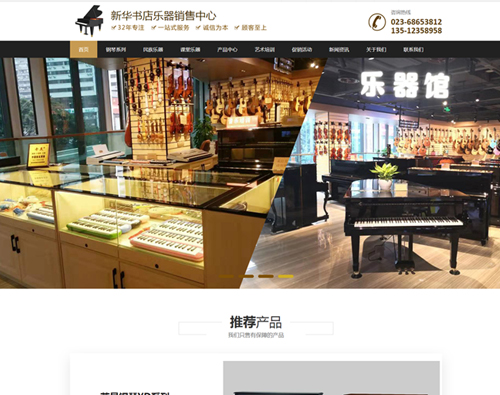
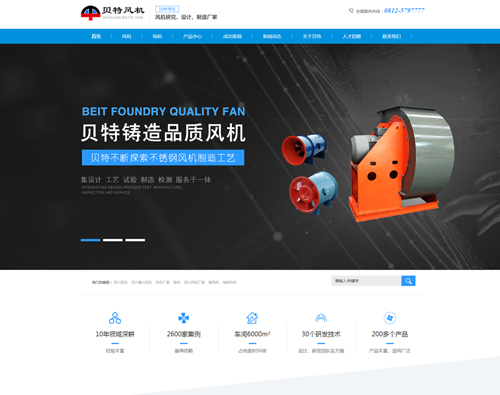
公司H5响应式建站
公司自适应网站网站建设,也称H5响应式建站,是网站通过使用HTML5新特性和技术建设的网站,实现电脑、手机和其他终端的自适应呈现,在不同终端获得相对的效果。自适应网站已经是目前网站建设的主流方式,自适应网页布局的改革,让网站焕然一新,赋予了网站新的活力与更精美的展现。

现在越来越多站长倾向于自适应网站,原因主要是市场上不同尺寸屏幕的终端越来越多,网站流量大部分也来自自移动端,网站如果不能自动适应屏幕,用户体验会大打折扣,企业形象也会被降低。
当然响应式网站建设的过程当中要注意一些细节的问题,细节对整体的影响是非常大的,企业建站不仅要有“颜值”,更要“有料”!高颜值网站给予用户舒适的浏览体验,愿意花更多的时间进行网站浏览。那在自适应网站建设要注意哪些问题才能取得更好的效果呢?
1、大图平铺自适应
这是一种给用户感受最强烈的大背景全屏视觉,整个视觉主打一张完整图片,交互和文字信息较为简单。图片尺寸根据屏宽大小自适应,交互菜单和文字信息通常默认系统字体通过大小变换和位移进行屏宽自适应。对于大图平铺自适应来说,图片质量是关键,它蒋影响到整个网站的视觉效果。所以,图片一定要做到高质量,文字要做到干脆利落。
2、要符合企业形象
通过自适应网站提升品牌形象,使之符合时代的节拍,让品牌保持新鲜感和吸引力,从而使品牌焕发出新的生命活力,是品牌能够持续发展的关键。可以把企业最新的发展情况、企业现状、目标、文化等展示出来,让企业以最好的状态,把企业现状展示给来访者。让访问者对企业有一个初步肯定。如果企业网站和自己的企业现象不符合,就会给访问者留下不信任的影响。
3、中心定位
两侧自适应将主要内容和视觉居中安放在1200的尺寸以内,左右两侧安放次要的菜单按钮或辅助信息,让它根据屏幕的宽度自适应,这个方法要注意的是,一是不要将核心内容安放两侧,以免被忽视。二延展区域尽量减少干扰或在延展收缩过程中产生信息重叠。
4、清晰明了的导航栏设计
导航是网页中的“引路人”,能方便用户在网页中迅速寻找所需,在网站设计过程中,要做面包屑导航。通过面包屑导航能确保每一个页面都能访问到网站的主页,也是可以让用户能顺利的从一个网页跳转到另外一个网页,相互嵌套,而不出现混淆或者迷路的情况。
5、框架结构
在网站建设中,搜索引擎是辨别不了网站的框架的,如果网站建设制作中采用了框架结构的设计,会限制一些搜索引擎,导致网站无法预览,无法展示网站内容。所以,一般情况下,网站建设中不要设计太多框架结构,否则会造成用户对架构的迷茫,而导致的降低网站实用度。
6、对图片进行优化
企业网站中如果有大量的图片信息,不断会影响网页加载速度,而且也影响整个网页的结构布局。在设计自适应网站时特别需要注意,网站中不要使用大量的图片,大量的图片信息将影响搜索引擎的搜索,导致搜索引擎无法理解,对网站SEO优化是很不利的。
相关新闻
-
产品展示型网站建设前期需要准备哪些资料
目前,接到很多客户的电话咨询,还是有部分客户在咨询中不明白建设一个网站需要提供什么资料,上海网站建设公司在…
2020-06-02 -
产品制造业网站设计的重要性
产品制造业网站建设时需要注意网页设计,产品制造业网站制作时设计的重要性。 网站第一感觉要看网站设计,网站设…
2020-06-02 -
产品制造业全网营销型网站建设方案
全网营销是个大课题研究,有人认为,全网营销的关键是seo优化,也有人认为全网营销的关键是百度竞价推广,也有人认…
2020-06-02 -
产品网站建设怎么做
产品类企业网站是大多数企业立足互联网大环境必不可少的利器,也是众多企业涉足互联网时代的敲门砖。企业网站就如…
2020-06-02 -
农业公司网站建设农产品网站建设制作推广
农业公司网站建设,农产品网站建设,体现品牌实力,提升品牌的形象,宣传品牌的业务和产品是农业开发公司网站建设…
2020-06-02